最後に紹介する、WordPress5.5から搭載されたWordPress標準のサイトマップをOFFにするのを忘れないようにします!
特に以前からこのプラグインを使ってる人は、気がつかないうちにONになってるかもしれないので、要再確認です!
まずはプラグインのインストール。
プラグイン名のXML Sitemapsで検索しても他のプラグインが色々と出てくるので、作者名の「Auctollo」で検索すると一発で出てきます!
 WordPressのプラグインをインストールする3つの方法
WordPressのプラグインをインストールする3つの方法 
設定画面は、ダッシュボードの設定の中にあります。

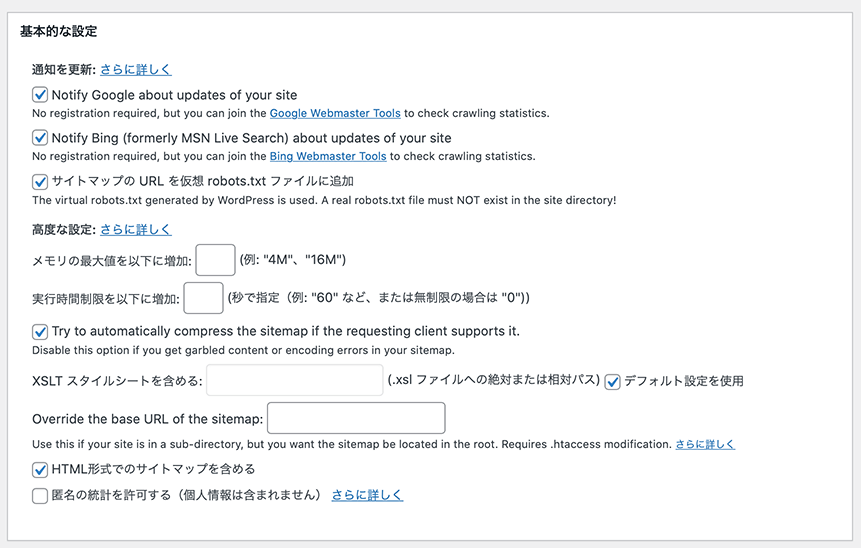
始めの3つはONにします。
GoogleやBingに通知を行い、ping通知をサポートしてない検索エンジン用に、robots.txtにサイトマップのURLを書くことで知らせます。
高度なオプション
メモリ制限や実行制限は、現在では必要ありません。
続く、Try to auto… は、通常はONのままでファイルを圧縮します。
もし文字化けやエラーが発生した場合は、チェックを外してます。
XSLTスタイルシートを含める
XMLのデザインにまでこだわる方は設定。
通常はデフォルトでOK.
Override the base URL of the sitemap
このプラグインを利用しているWordPressがサブディレクトリで稼働していて、サイトマップをドメインのルートに表示する場合に、このオプションを使用します。
HTML形式でサイトマップを含める
通常はONでOK.
XML標準を理解していないボット対策にhtml形式で用意しておきます。

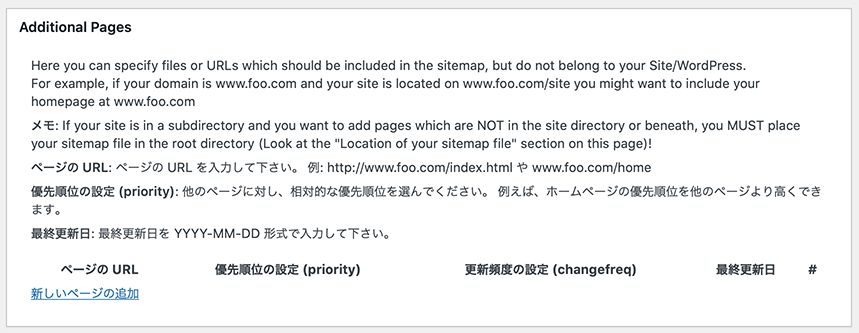
WordPress外のあるサイトマップに含めたいページを追加することができます。

お好みに合わせて選択します。
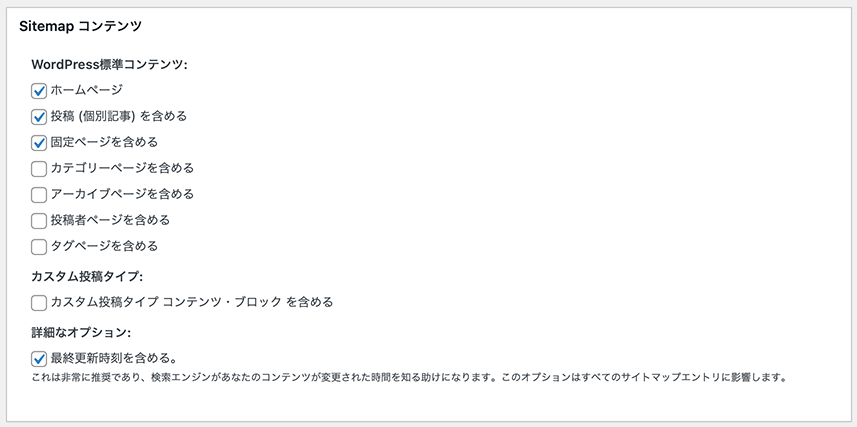
画像は真ん中になってますが、通常は上にチェックでOKです。

基本的には画像の通りの設定でOKです。
場合によってはカテゴリーやアーカイブを含める場合もあります。

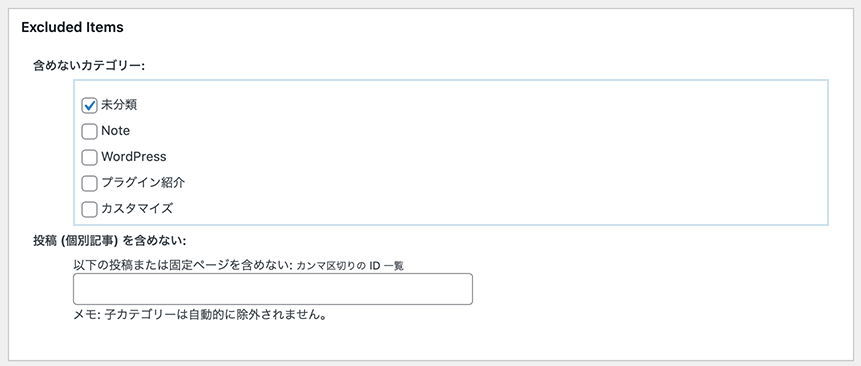
Sitemapから除外したいカテゴリーや投稿を指定します。

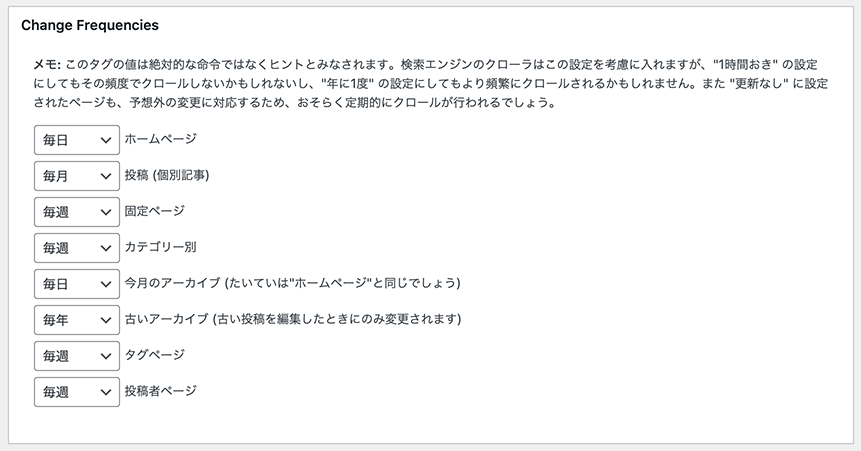
ブログの更新頻度に合わせて設定します。
クロール頻度の希望を伝える感じでしょうか。あくまで希望であってその通りにはなりません。

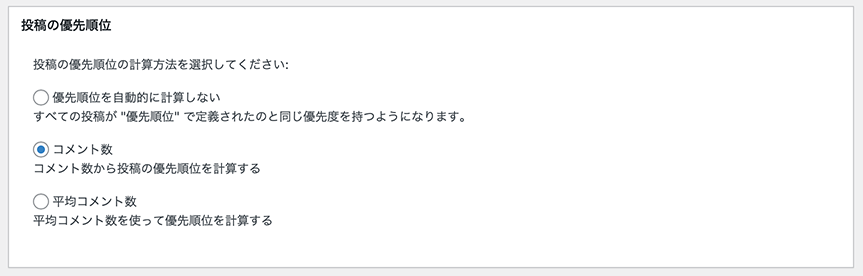
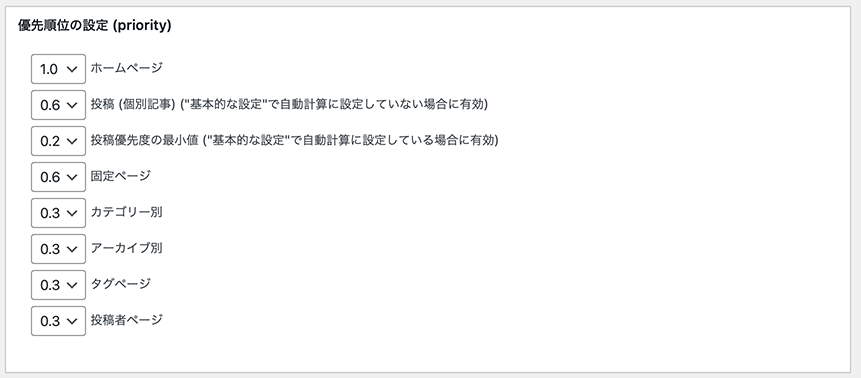
ページの重要度を設定します。
サイト内での相対的な数値になるため、通常はホームと投稿と固定ページが高くなると思います。
全てを1.0にしてもSEO的に意味はありません。※逆に不利に働く可能性も・・

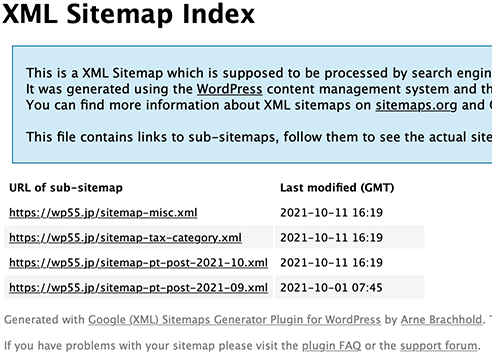
設定が終わったら一度確認します。
WordPressのURLの後ろに、/sitemap.xml を確認し、このような表示がされればOK

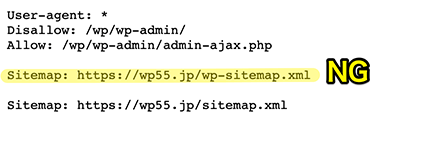
次に、WordPressのURLの後ろに、/robots.txt を確認します。
画像のように、/wp-sitemap.xml が表示されてる場合、WordPress5.5から搭載されたWordPress標準のサイトマップをオフにします。
オフにする方法は、下記のコード1行を function.php に追加してます。
add_filter( 'wp_sitemaps_enabled', '__return_false' );サーチコンソールに登録します。
サーチコンソールについては、また別で記事を書く予定。