imgで表示しているSVGをインライン化してCSSで色変更が出来るようになるJavaScriptライブラリの紹介
まずは、GitHubからファイルをダウンロード。
desvg.jsファイルをhtmlで読み込む。
<script src="desvg.js"></script>画像を読み込み、classを付与する
※今回は参考までにクラス名をsvgとします。
<img src="sample.svg" alt="SAMPLE" class="svg">最後に下記のコードで、.svgクラスに対してdeSVGを実行します。
※今回は参考までにクラス名をsvgとします。
<script>
window.addEventListener('load', function(){ deSVG('.svg', true);
});
</script>
CSSで色を設定する。
.svg {fill: #000;}
a:hover .svg {fill: #ccc;}SVGファイルは、icooon monoさんのアイコンを利用しています。
SVGファイルの中身はこんな感じ。
<g> <path class="st0" d="M0,0v512h512V0H0z M465.975,465.975H46.025V46.025h419.95V465.975z" style="fill: rgb(0, 0, 0);"></path> <path class="st0" d="M75.693,385.429h360.614c3.604,0,6.912-1.978,8.619-5.15c1.708-3.163,1.537-7.019-0.449-10.022 L332.573,200.709c-4.53-6.867-12.205-10.992-20.437-10.992c-8.224,0.018-15.899,4.152-20.419,11.036l-78.83,119.965l-43.508-49.314 c-5.051-5.716-12.475-8.762-20.078-8.214c-7.612,0.539-14.533,4.602-18.712,10.973l-63.074,96.112 c-1.977,3.01-2.139,6.848-0.43,10.012C68.79,383.461,72.098,385.429,75.693,385.429z" style="fill: rgb(0, 0, 0);"></path> <path class="st0" d="M167.589,225.793c27.404,0,49.612-22.208,49.612-49.611c0-27.403-22.208-49.612-49.612-49.612 c-27.402,0-49.62,22.208-49.62,49.612C117.97,203.585,140.187,225.793,167.589,225.793z" style="fill: rgb(0, 0, 0);"></path>
</g>
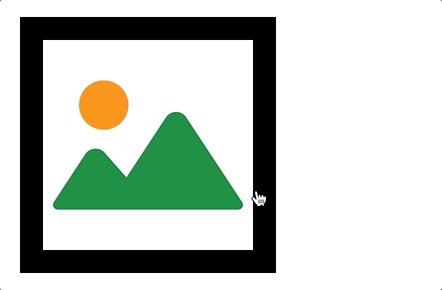
他にもSVGファイルのクラス名を工夫することで、カラフルにしたり、マウスオンで雲が表示されたりといった遊び心を持たせた表現が出来て楽しい!
.svg {fill: #666;}
a:hover .svg .frame {fill: #000;}
a:hover .svg .mountain {fill: #009245;}
a:hover .svg .sun {fill: #ff931e;}<g> <path class="frame" d="M0,0v512h512V0H0z M465.975,465.975H46.025V46.025h419.95V465.975z" style="fill: rgb(0, 0, 0);"></path> <path class="mountain" d="M75.693,385.429h360.614c3.604,0,6.912-1.978,8.619-5.15c1.708-3.163,1.537-7.019-0.449-10.022 L332.573,200.709c-4.53-6.867-12.205-10.992-20.437-10.992c-8.224,0.018-15.899,4.152-20.419,11.036l-78.83,119.965l-43.508-49.314 c-5.051-5.716-12.475-8.762-20.078-8.214c-7.612,0.539-14.533,4.602-18.712,10.973l-63.074,96.112 c-1.977,3.01-2.139,6.848-0.43,10.012C68.79,383.461,72.098,385.429,75.693,385.429z" style="fill: rgb(0, 0, 0);"></path> <path class="sun" d="M167.589,225.793c27.404,0,49.612-22.208,49.612-49.611c0-27.403-22.208-49.612-49.612-49.612 c-27.402,0-49.62,22.208-49.62,49.612C117.97,203.585,140.187,225.793,167.589,225.793z" style="fill: rgb(0, 0, 0);"></path>
</g>deSVGの動作確認はローカルでは出来ないようです。
ローカルで動かない場合、サーバーにアップロードしてみて下さい。
SVGファイルの線はCSSのプロパティ指定はstroke、塗りはfillとなります。
.svg { stroke: #ccc; /* 線の色 */ fill: #333; /* 塗りの色 */
}初めからインラインでSVGを書けばdeSVGも不要なんだけど、やっぱりファイル管理の都合上img読み込みの方が便利ですよね!