WordPressのデフォルト設定でSANGOテーマを使った際に、画像を1枚アップロードするとオリジナル画像以外にリサイズされた10枚の画像が生成され合計11枚の画像が保存されてしまうので、それを減らします。
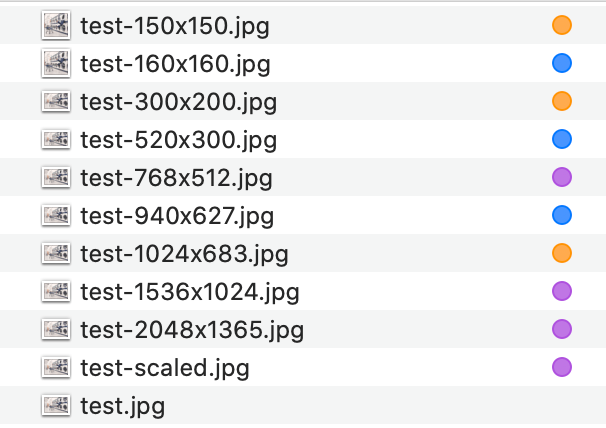
試しにtest.jpgという幅6000px 高さ4000pxの画像1枚をアップロードするとこのようになります。

| サイズ | 説明 |
|---|---|
| 150 x 150 | ●WP メディア設定(サムネ/トリミング) |
| 160 x 160 | ●SANGO サムネ(人気記事等/トリミング) |
| 300 x 200 | ●WP メディア設定(中) |
| 520 x 300 | ●SANGO 中(アイキャッチ等/トリミング) |
| 768 x 512 | ●WP標準 |
| 940 x 627 | ●SANGO 大 関連記事等 |
| 1024 x 683 | ●WP メディア設定(大) |
| 1536 x 1024 | ●WP標準 |
| 2048 x 1365 | ●WP標準 |
| scaled (2560 x 1707) | ●WP標準 |
| オリジナル(6000 x 4000) | オリジナル画像 |
これらに加えて、別の記事で紹介するWebP画像も自動生成されるのでさらに2倍になります。
これではサーバーを圧迫してしまう上に、将来的な管理もしにくくなるので不要な画像を生成しないようにしていきます。
画像のオレンジ色のラベルの付いた3つの画像
- test-150×150.jpg
- test-300×200.jpg
- test-1024×683.jpg
これは、ダッシュボードの設定 – メディアで変更します。
SANGOテーマを使う場合、WordPress自体のメディア設定の数値を全て0にしても問題ないです。
紫色のラベルのついた4つの画像については、functions.phpというファイルに追記します。
生成したい画像サイズについては、記述しないでください。
- test-768×512.jpg
- test-1536×1024.jpg
- test-2048×1365.jpg
- test-scaled.jpg
add_image_size('medium_large', 0, 0); // test-768x512.jpg
add_image_size('1536x1536', 0, 0); // test-1536x1024.jpg
add_image_size('2048x2048', 0, 0); // test-2048x1365.jpg
add_filter( 'big_image_size_threshold', '__return_false' ); // test-scaled.jpgその他プラグインを使う事で新規投稿時にオリジナルサイズの画像ファイルをリサイズして保存できます。
これらのプラグインの使い方については、また後日解説します。